想到网站前端开发,大家都会想到,“网站扁平化”,“响应式设计”,“移动端适配”等,目前市面智能设备有很多,不能一一适应,如果网站视频出现溢出屏幕,变形,会大大影响用户体验,很多的短视频平台,如“抖音”,“快手”,都有明确说明视频尺寸竖屏9:16,横屏16:9。如何实现网站视频自适应,别怕,css来帮你实现。
为什么网站视频要嵌入自适应?
用户体验
如果一个用户到您的网站去看视频,视屏出现“溢出”,“变形”,“显示不全”,“比例失调”等等问题,是不是降低了体验感,进一步会影响网站权重。
SEO友好度
从seo角度来说,搜索引擎更喜欢用户喜欢的网页,搜索引擎会根据用户的停留时长来判断一个视频的好或者不好。
网页视频如何通过css嵌入实现自适应(教程分享)
上面视频是B站分享的视频,在网站里自适应宽高的代码分享。
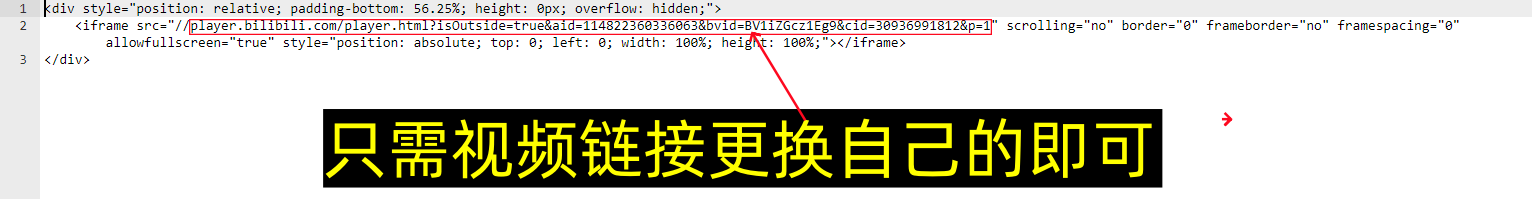
如何实现网页视频自适应,下面是代码↓
<div style="position: relative; padding-bottom: 56.25%; height: 0px; overflow: hidden;"> <iframe src="//player.bilibili.com/player.html?isOutside=true&aid=114822360336063&bvid=BV1iZGcz1Eg9&cid=30936991812&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;"></iframe> </div>
只需把视频链接更换您自己的视频链接,即可实现网页视频自适应

文章来源:
聚链之家 / 微信:15555196991
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。